Wir entwerfen eine Beispielseite des Internet-Auftritts. Dies kann mit einem beliebigen Editor erfolgen. Dazu muss eforia® web manager noch nicht gestartet werden. Die Seitenbereiche, die sich später ändern, werden durch Blindtext dargestellt.
Jede Seite des Web-Auftritts besteht aus den zwei Haupt-Elementen: Inhalt und Menü/Navigation. Das Menü soll am linken Seitenrand angezeigt werden, der jeweilige Seiteninhalt rechts daneben. Direkt unter dem Menü soll sich eine feststehende Navigation befinden, deren Links (z.B. zur Sitemap/Übersicht, zur Suche, zum Impressum, usw. ) von jeder Seite aus erreicht werden können
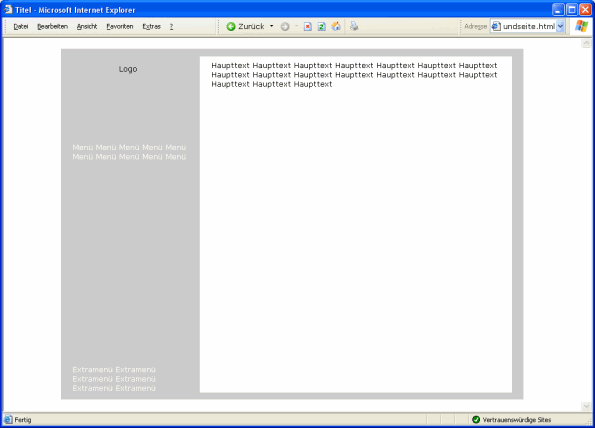
Grobstruktur:

Das Grundgerüst erstellen wir mit Tabellen oder CSS. Für welche Tenick sie sich entscheiden ist eforia® web manager egal, jedoch sind mit CSS gestaltete Layouts wesentlich flexibler und einfacher zu handhaben.
Als Vorgaben haben wir das Logo von "Werners Web Werkstatt":

Die zu verwendenden Farben ergeben sich aus dem Logo. Das wäre also ein dunkles Blau für den Hintergrund (#0000a0) und ein kräftiges Gelb für den Vordergrund (#ffff00).
Die Ecken runden wir mit kleinen Grafiken ab. Die Schriftgrößen sollen flexibel bleiben, damit der Anwender diese sebst verstellen kann.
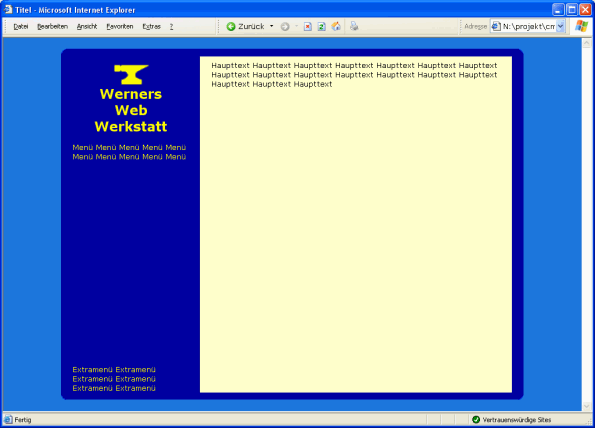
Das fertige Layout sieht nun folgendermaßen aus:

Der dazugehörige HTML-Code lautet:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<style type="text/css">
<!--
* {font-family: verdana, arial, helvetica, sans-serif; text-decoration: none; color: #000000;}
body {font-size:80%;margin:0px;padding:0px;overflow:none;font-family:
verdana, arial, helvetica, sans-serif;background-color:#1D77DD;}
#blaubg {position:absolute; top:3%; left:10%;width:80%;height:94%;color:#ffffff;background-color:#0000a0;overflow:none;}
#gelbbg {position:absolute; top:5%; left:34%;width:54%;height:90%;color:#000000;background-color:#ffffcc;overflow:none;}
#main {position:absolute; top:6%; left:36%;width:50%;height:86%;color: #000000;background-color:#ffffcc;overflow:auto;}
#toplogo {position:absolute;top:7%;left:22%;margin-left:-62px;}
#menu {position:absolute; top:28%; left:12%;width:20%;height:50%;color:#ffff00;overflow:auto;}
#extramenu {position:absolute; bottom:5%; left:12%;width:20%;color:#ffff00;overflow:auto;height:17%;}
#cornertr {position:absolute;top:3%;left:10%;margin-left:-3px;margin-top:-3px;}
#cornertl {position:absolute;top:3%;right:10%;margin-right:-3px;margin-top:-3px;}
#cornerbr {position:absolute;bottom:3%;left:10%;margin-left:-3px;margin-bottom:-3px;}
#cornerbl {position:absolute;bottom:3%;right:10%;margin-right:-3px;margin-bottom:-3px;}
//-->
</style>
<title>Titel</title>
</head>
<body bgcolor="#ffffff" text="#000000">
<div id="blaubg"> </div>
<div id="gelbbg"> </div>
<img id="cornertr" src="../images/corner_tr.gif">
<img id="cornertl" src="../images/corner_tl.gif">
<img id="cornerbr" src="../images/corner_br.gif">
<img id="cornerbl" src="../images/corner_bl.gif">
<img id="toplogo" src="../images/wwwlogo.gif">
<div id="main" style="background-color:#ffffcc;">
Haupttext Haupttext Haupttext Haupttext Haupttext Haupttext Haupttext
Haupttext Haupttext Haupttext Haupttext Haupttext Haupttext Haupttext
Haupttext Haupttext Haupttext
</div>
<div id="menu">
Menü Menü Menü Menü Menü Menü Menü Menü Menü Menü
</div>
<div id="extramenu">
Extramenü Extramenü Extramenü Extramenü Extramenü Extramenü
</div>
</body>
</html>
Die Meta-Angaben im Head werden nun vervollständigt:
<meta http-equiv="pragma" content="no-cache">
<meta name="AUTHOR" content="Horst Klier / tdb Software Service GmbH">
<meta name="DESCRIPTION" content="">
<meta name="KEYWORDS" content="">
<meta name="LANGUAGE" content="deutsch, de">
<meta name="ROBOTS" content="follow">
<meta name="ROBOTS" content="index">
<meta name="GENERATOR" content="eforia® web manager / tdb Software Service GmbH">
Jetzt definieren wir noch einige allgemeine Elemente mit CSS etwas um:
textarea {border:2px solid #0000a0;height:7.5em;}
input.btn {color:#ffff00;background-color:#0000a0;border:2px solid #ffff00;}
input.nb {border:0px solid #000000;}
ul {margin-top:0px;}
img {border:0px solid #000000;}
/* Links */
a {color:#0000a0;text-decoration: underline;}
a:link {color:#0000a0;text-decoration: underline;}
a:visited {color:#0000a0;text-decoration: underline;}
a:hover {color:#0000ff;text-decoration: none;}
a:active {color:#bb0000;text-decoration: none;}
Zur Auszeichnung von Text wollen wir später verswchiedene Stile verwenden. Diese werden ebenfalls als CSS-Defnition angelegt:
span.subline {font-weight: bold;color:#0000a0;}
span.highlighted {font-weight: bold;}
.citation {font-style: italic; text-decoration: none;}
.small {font-size: 0.6em; text-decoration: none;}
Für Menü und Extramenü definieren wir eigene Klassen:
a.men, a.men:link, a.men:visited, a.men:hover, a.men:active {color : #ffff00;font-weight: bold;text-decoration: none;background-color:#0000a0;}
a.men:hover {color: #cccccc}
a.men:active {color: #ff0000}
/* Menu Aktiv */
a.menakt, a.menakt:link, a.menakt:visited {color : #cccc00;font-weight: bold;text-decoration: none;background-color:#0000a0;}
a.menakt:hover {color: #cccccc;}
a.menakt:active {color: #ff0000;}
a.extramenu, a.extramenu:link, a.extramenu:visited, a.extramenu:hover, a.extramenu:active {text-decoration: none;color : #ffff00;}
a.extramenu:hover {color: #cccccc}
a.extramenu:active {color: #ff0000}
Damit bauen wir lgiehc ein kleines Beispielmenü sowie das Extramenü ein. Wir wollen Links zur Startseite und zum Impressum. Formatiert wrid mit den bereits definierten Klassen und kleinen Symbolgrafiken.
Beispielmenü:
<a class="men" href=""><img src="../images/symbol.gif" border="0"> Menüpunkt 1</a><br>
<a class="men" href=""><img src="../images/symbol.gif" border="0"> Menüpunkt 2</a><br>
<a class="menakt" href=""><img src="../images/symbol_filled.gif" border="0"> Menüpunkt 3</a><br>
<a class="men" href=""><img src="../images/spacer.gif" width="16" height="8" border="0"><img src="../images/symbol.gif" border="0"> Punkt 3.1</a><br>
<a class="men" href=""><img src="../images/spacer.gif" width="16" height="8" border="0"><img src="../images/symbol.gif" border="0"> Punkt 3.2</a><br>
<a class="men" href=""><img src="../images/spacer.gif" width="16" height="8" border="0"><img src="../images/symbol.gif" border="0"> Punkt 3.3</a><br>
<a class="men" href=""><img src="../images/symbol.gif" border="0"> Menüpunkt 4</a><br>
</div>
Extramenü:
<a class="extramenu" href=""><img src="../images/symb_home.gif" border="0"> Startseite</a><br>
<a class="extramenu" href=""><img src="../images/symb_i.gif" border="0"> Impressum</a><br>
</div>
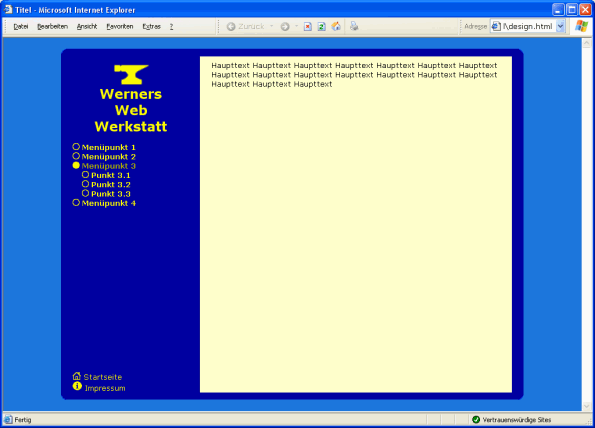
Das Ganze sieht fertig so aus:

Un der komplette HTML-Code:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<meta http-equiv="expires" content="0">
<meta http-equiv="pragma" content="no-cache">
<meta name="AUTHOR" content="Horst Klier / tdb Software Service GmbH">
<meta name="DESCRIPTION" content="">
<meta name="KEYWORDS" content="">
<meta name="LANGUAGE" content="deutsch, de">
<meta name="ROBOTS" content="follow">
<meta name="ROBOTS" content="index">
<meta name="GENERATOR" content="eforia® web manager / tdb Software Service GmbH">
<style type="text/css">
<!--
* {font-family: verdana, arial, helvetica, sans-serif; text-decoration: none; color: #000000;}
body {font-size:80%;margin:0px;padding:0px;overflow:none;font-family: verdana, arial, helvetica, sans-serif;background-color:#1D77DD;}
#blaubg {position:absolute; top:3%; left:10%;width:80%;height:94%;color:#ffffff;background-color:#0000a0;overflow:none;}
#gelbbg {position:absolute; top:5%; left:34%;width:54%;height:90%;color:#000000;background-color:#ffffcc;overflow:none;}
#main {position:absolute; top:6%; left:36%;width:50%;height:86%;color: #000000;background-color:#ffffcc;overflow:auto;}
#toplogo {position:absolute;top:7%;left:22%;margin-left:-62px;}
#menu {position:absolute; top:28%; left:12%;width:20%;height:50%;color:#ffff00;overflow:auto;}
#extramenu {position:absolute; bottom:5%; left:12%;width:20%;color:#ffff00;overflow:auto;height:17%;}
#cornertr {position:absolute;top:3%;left:10%;margin-left:-3px;margin-top:-3px;}
#cornertl {position:absolute;top:3%;right:10%;margin-right:-3px;margin-top:-3px;}
#cornerbr {position:absolute;bottom:3%;left:10%;margin-left:-3px;margin-bottom:-3px;}
#cornerbl {position:absolute;bottom:3%;right:10%;margin-right:-3px;margin-bottom:-3px;}
input {border:2px solid #0000a0;height:1.5em;}
textarea {border:2px solid #0000a0;height:7.5em;}
input.btn {color:#ffff00;background-color:#0000a0;border:2px solid #ffff00;}
input.nb {border:0px solid #000000;}
ul {margin-top:0px;}
img {border:0px solid #000000;}
/* Links */
a {color:#0000a0;text-decoration: underline;}
a:link {color:#0000a0;text-decoration: underline;}
a:visited {color:#0000a0;text-decoration: underline;}
a:hover {color:#0000ff;text-decoration: none;}
a:active {color:#bb0000;text-decoration: none;}
span.headline {font-weight: bold;font-size: 1.2em;color:#0000a0;}
span.subline {font-weight: bold;color:#0000a0;}
span.highlighted {font-weight: bold;}
.citation {font-style: italic; text-decoration: none;}
.small {font-size: 0.6em; text-decoration: none;}
/* Menu */
a.men, a.men:link, a.men:visited, a.men:hover, a.men:active {color : #ffff00;font-weight: bold;text-decoration: none;background-color:#0000a0;}
a.men:hover {color: #cccccc}
a.men:active {color: #ff0000}
/* Menu Aktiv */
a.menakt, a.menakt:link, a.menakt:visited {color : #cccc00;font-weight: bold;text-decoration: none;background-color:#0000a0;}
a.menakt:hover {color: #cccccc;}
a.menakt:active {color: #ff0000;}
a.extramenu, a.extramenu:link, a.extramenu:visited, a.extramenu:hover, a.extramenu:active {text-decoration: none;color : #ffff00;}
a.extramenu:hover {color: #cccccc}
a.extramenu:active {color: #ff0000}
//-->
</style>
<title>Titel</title>
</head>
<body bgcolor="#ffffff" text="#000000">
<div id="blaubg"> </div>
<div id="gelbbg"> </div>
<img id="cornertr" src="../images/corner_tr.gif">
<img id="cornertl" src="../images/corner_tl.gif">
<img id="cornerbr" src="../images/corner_br.gif">
<img id="cornerbl" src="../images/corner_bl.gif">
<img id="toplogo" src="../images/wwwlogo.gif">
<div id="main" style="background-color:#ffffcc;">
Haupttext Haupttext Haupttext Haupttext Haupttext Haupttext Haupttext Haupttext Haupttext Haupttext Haupttext Haupttext Haupttext Haupttext Haupttext Haupttext Haupttext
</div>
<div id="menu">
<a class="men" href=""><img src="../images/symbol.gif" border="0"> Menüpunkt 1</a><br>
<a class="men" href=""><img src="../images/symbol.gif" border="0"> Menüpunkt 2</a><br>
<a class="menakt" href=""><img src="../images/symbol_filled.gif" border="0"> Menüpunkt 3</a><br>
<a class="men" href=""><img src="../images/spacer.gif" width="16" height="8" border="0"><img src="../images/symbol.gif" border="0"> Punkt 3.1</a><br>
<a class="men" href=""><img src="../images/spacer.gif" width="16" height="8" border="0"><img src="../images/symbol.gif" border="0"> Punkt 3.2</a><br>
<a class="men" href=""><img src="../images/spacer.gif" width="16" height="8" border="0"><img src="../images/symbol.gif" border="0"> Punkt 3.3</a><br>
<a class="men" href=""><img src="../images/symbol.gif" border="0"> Menüpunkt 4</a><br>
</div>
<div id="extramenu">
<a class="extramenu" href=""><img src="../images/symb_home.gif" border="0"> Startseite</a><br>
<a class="extramenu" href=""><img src="../images/symb_i.gif" border="0"> Impressum</a><br>
</div>
</body>
</html>
