Kontaktformular hinzufügen
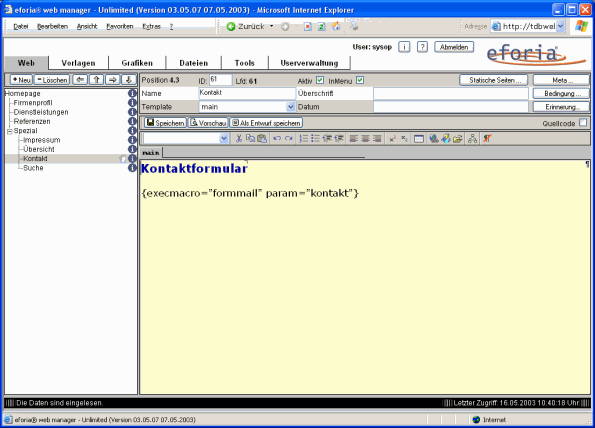
Für das Hinzufügen eines Kontaktformulars gehen wir ganz ähnlich vor wie bei der Sitemap. In Web wird unter Spezial eine Seite Kontakt angelegt. Aber auch diese ist in der Standardauslieferung bereits vorhanden.
Hier befindet sich erneut ein Modulaufruf. Diesmal durch das Modul Formmail. Übergeben wird ausserdem ein Parameter. Dieser bestimmt das Formular. In diesem Fall ist es kontakt.
Das Formular wird nun unter Vorlagen eingerichtet. Vier verschiedene Vorlagen bestimmen das Verhalte des Formulars. Das sind:
- formmail/kontakt/form - Vorlage für das eigentliche Formular
- formmail/kontakt/ini - Definiert die enthaltenen Felder
- formmail/kontakt/mail - Vorlage für die eMail, die verschickt wird
- formmail/kontakt/message - Vorlage für die Nachricht, die der Anwender nach dem Absenden erhält
Auch diese Vorlagen sind im Auslieferungszustand bereits vorhanden. Details finden Sie in der Dokumentation zum Modul Formmail. Wir können die Vorlagen hier erst einmal weitgehend unverändert lassen. Lediglich in formmail/kontak/mail müssen wir die eMail-Adresse eintragen, an die das Formular geschickt werden soll.
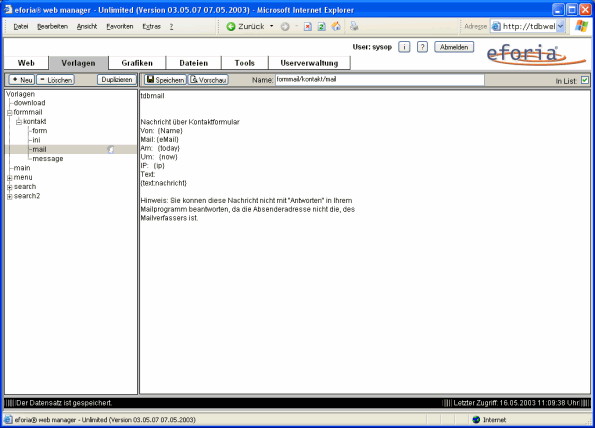
Dazu klicken wir das entsprechende Template an.
Zwischen dem Text tdbmail und Nachricht über Kontaktformular befinden sich zwei leere Zeilen. In die erste kommt die Empfänge- in die zweite die Absenderadresse. Als Absenderadresse tragen Sie Ihre eMail-Adresse ein. Bei Werner ist das z.B. werner@werners-web-werkstatt.de. Bei der Absenderadresse ist es wichtig, dass Sie vom Mailserver akzeptiert wird. Das ist oft auf die Domains beschränkt, die auf dem Server liegen. Der Teil vor dem @ spielt meist eine untergeordnete Rolle. Werner hat als Domain werners-web-werkstatt.de. Ein typischer Absender wäre hier: informer@werners-web-werkstatt.de.
Also sieht das fertige Template dann so aus:
werner@werners-web-werkstatt.de
informer@werners-web-werkstatt.de
Nachricht über Kontaktformular
Von: {Name}
Mail:
Am: 20.04.2024
Um: 00:00:08
IP: {ip}
Text:
{text:nachricht}
Hinweis: Sie können diese Nachricht nicht mit "Antworten" in Ihrem
Mailprogramm beantworten, da die Absenderadresse nicht die des
Mailverfassers ist.
Was jetzt noch fehlt, ist der Link zum Formular. Dieser wird wieder im Template main ins Extramenü eingebaut.
Bisher sieht dieses so aus:
<a class="extramenu" href="{link="/"}"><img src="../images/symb_home.gif" border="0"> Startseite</a><br>
<a class="extramenu" href="{link="/Spezial/Impressum"}"><img src="../images/symb_i.gif" border="0"> Impressum</a><br>
<a class="extramenu" href="{link="/Spezial/Übersicht"}"><img src="../images/symb_map.gif" border="0"> Übersicht</a><br>
</div>
Wir ergänzen eine Zeile:
<a class="extramenu" href="{link="/"}"><img src="../images/symb_home.gif" border="0"> Startseite</a><br>
<a class="extramenu" href="{link="/Spezial/Impressum"}"><img src="../images/symb_i.gif" border="0"> Impressum</a><br>
<a class="extramenu" href="{link="/Spezial/Übersicht"}"><img src="../images/symb_map.gif" border="0"> Übersicht</a><br>
<a class="extramenu" href="{link="/Spezial/Kontakt"}"><img src="../images/symb_mail.gif" border="0"> Kontakt</a><br>
</div>
Fertig. Das Kontaktformular ist einsatzbereit.
