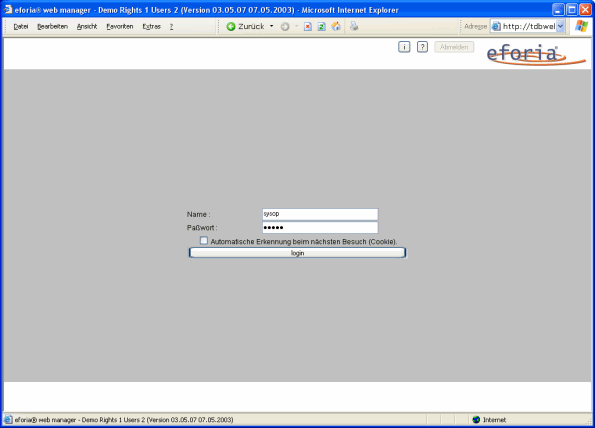
Nun können wir eforia® web manager starten. Rufen Sie hierzu den Editor auf.

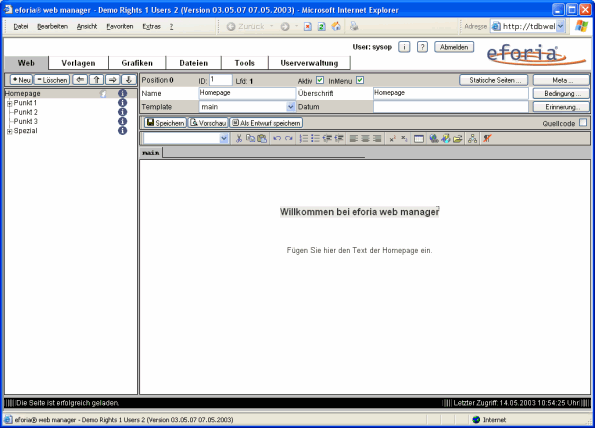
Melden Sie Sich an. Nun sehen Sie die Seite "Web".

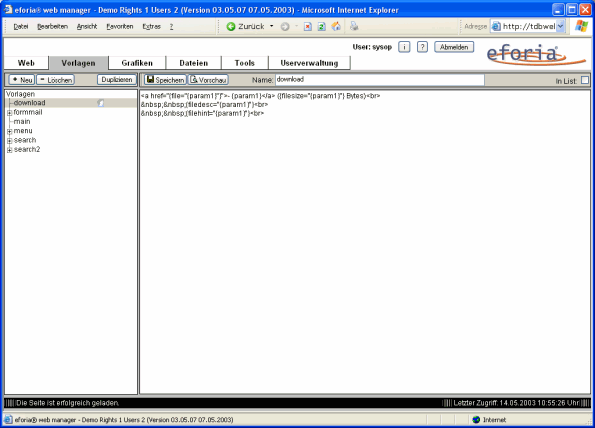
Klicken Sie oben in der Reiterleiste auf "Vorlagen".

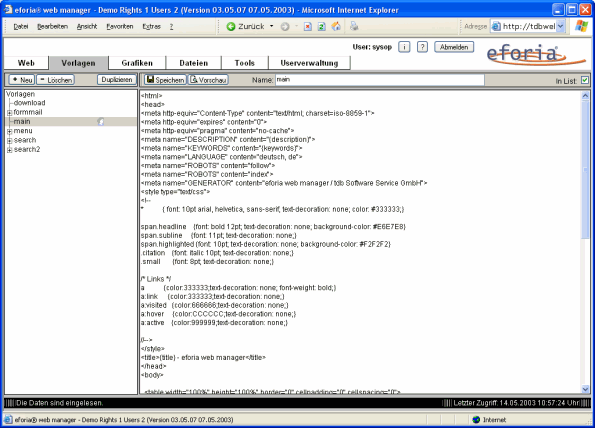
Eine Vorlage "main" ist bereits vorhanden. Diese müssen wir mit unserer überschreiben. Klicken Sie dazu links im Baum auf die Vorlage main.

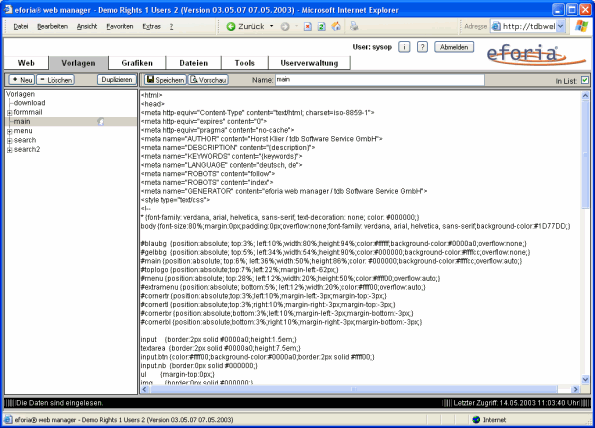
Löschen Sie den Inhalt des Editorfensters. Das geht am schnellsten, wenn Sie in das Editorfenster klicken und die Tastenkombination STRG+A drücken. Nun ist der komplette Inhalt markiert. Durch Druck auf Entf wird er gelöscht. Über die Zwischenablage fügen wir jetzt unser oben erstelltes Template ein.

Jetzt noch auf Speichern klicken.
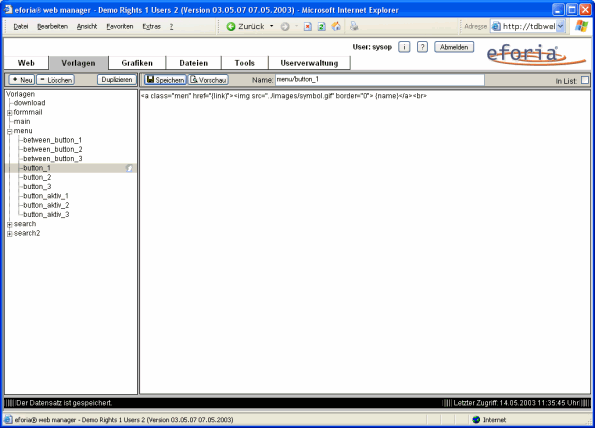
Mit den Menü-Templates verfahren wir genauso. Auch diese sind bereits vorhanden. Durch einen Klick auf das kleine + vor menu wird der Baum aufgeblättert. Nun sind die Vorlagen zu sehen. Wir gehen vor wie bei main und ersetzen alle neun Buttons.

Zu guter Letzt müssen wir noch die Grafiken ins Verzeichnis images kopieren. Dazu eine Anmerkung: Generell können wir alle Grafiken mit eforia® web manager verwalten. In der Praxis hat es sich eher bewährt alle Grafiken die sich unmittelbar auf das Layout beziehen direkt in das Verzeichnis images zu kopieren. Im System selbst werden dann nur noch die Grafiken verwaltet, die die eigentlichen Inhalte betreffen.
Das war's auch schon. Die Seite Spezial/Impressum sowei einige Beispielmenüpunkte sind im Auslieferungszustand bereits angelegt. So können wir gleich den Viewer aufrufen können und durch unsere Site browsen.