Die Site soll nun mehrsprachig werden. Außer Deutsch kommt Englisch als Sprache hinzu.
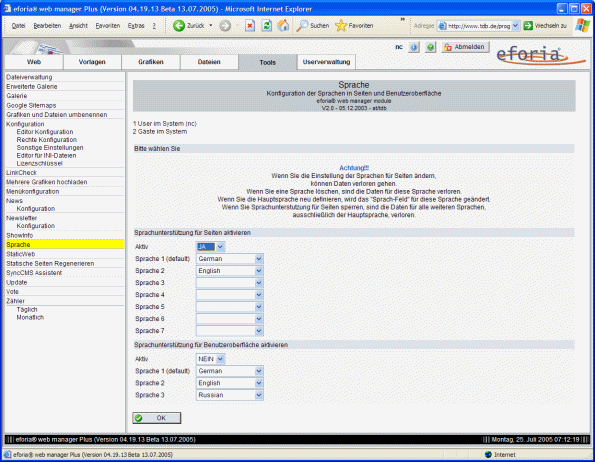
Die Sprachunterstützung aktivieren wir über Tools -> Sprache:

Nach Abschluss des Assistenten muss das Browserfenster aufgefrischt werden.
Als erste (und damit Default) Sprache bleibt Deutsch. Englisch kommt als Zweitsprache hinzu. Das bedeutet, wenn ein Element in Englisch nicht vorhanden ist, wird es automatisch auf Deutsche angezeigt. Desshalb muss die deutsche Version komplett vorhanden sein. Es ist also möglich, eine Seite in Deutsch oder in Deutsch und Englisch anzulegen. Nur Englisch ohne Deutsch geht nicht.
Sind nicht alle Seiten in Englisch vorhanden, können im Menü und in der Sitemap wahlweise die Deutschen angezeigt werden, oder die Fehlenden werden einfach ausgelassen. Das ist über Parameter in menu.ini und sitemap.ini zu steuern. Details finden Sie in der Dokumentation zu den Modulen.
Über dem Editorfenster finden sich nun ganz rechts zwei kleine Reiter. Damit kann zwischen den beiden Sprachversionen hin und her geschaltet werden. Diese Reiter sind nun zu jedem Element vorhanen. Nicht nur die Inhalten unter Web, sondern auch die Vorlagen, Grafiken und Dateien können in allen Sprachen angelegt werden. Bei Grafiken macht das z.B. Sinn, wenn in der Grafik Text zu lesen ist. Bei Dateien wirkt es sich auch auf die Beschreibung aus.
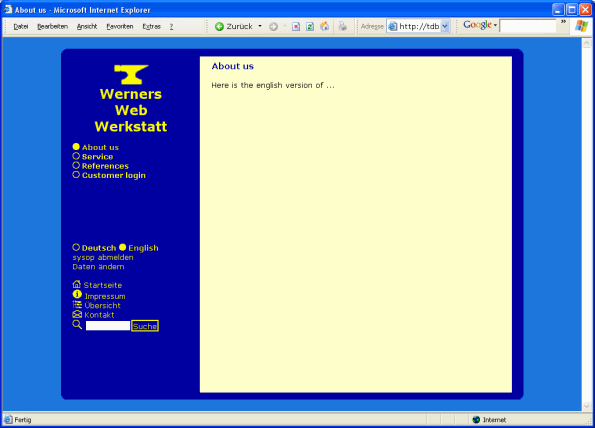
Um dem Anwender das Umschalten zu ermöglichen, erweitern wir das main-Template. Ganz am Anfang des Extra-Menüs soll die Umschaltung der Sprache möglich sein.
<a class="men{switch="lan:de"}akt{/switch}" href="{link="lan:de"}"><img src="../images/symbol{switch="lan:de"}_filled{/switch}.gif" border="0"> Deutsch</a>
<a class="men{switch="lan:en"}akt{/switch}" href="{link="lan:en"}"><img src="../images/symbol{switch="lan:en"}_filled{/switch}.gif" border="0"> English</a><br>
<a class="men{switch="lan:en"}akt{/switch}" href="{link="lan:en"}"><img src="../images/symbol{switch="lan:en"}_filled{/switch}.gif" border="0"> English</a><br>
Erklärung:
Alles zwischen {switch="lan:de"} und {/switch} wird nur dargestellt, wenn die aktuelle Seite Deutsch (de) ist. Das wird hier benutzt um eine andere Grafik und eine andere Klasse für den link zu wählen. {link="lan:de"} erzeugt einen Link auf die deutsche Version der Seite. Entsprechendes gilt bei lan:en.

Um es perfekt zu machen, müssen natürlich alle Templates übersetzt werden. Hier sieht man z.B. das Extramenü noch auf Deutsch.
